A Brief History of Web Design
Conférence de Dave Shea lors du beyond tellerand 2015.

Conférence de Dave Shea lors du beyond tellerand 2015.

Cette première décennie est très importante, car c’est la période de l’invention du web, durant laquelle la guerre des navigateurs ainsi que le « Dot-Com Boom » ont eu lieu. C’était une époque où le web était très expérimental, car personne ne savait ce dont il était capable. Mais Dave se demande si au final cette phase était peut être nécéssaire, car le web était surtout une plaine jeu où chacun était libre d’explorer, de faire ce qu’il aimait et l’excitait.
Lancement du navigateur Mosaic, c’était le premier navigateur destiné au grand public et le premier permettant l’affichage d’images. Avant ça, la majorité des sites web n’étaient que du texte.
C’était également l’année où CERN, l’entreprise responsable de l’invention du web, a rendu le web accessible a tous, gratuitement. Permettant ainsi l’ubiquité du web que nous connaissons aujourd’hui.
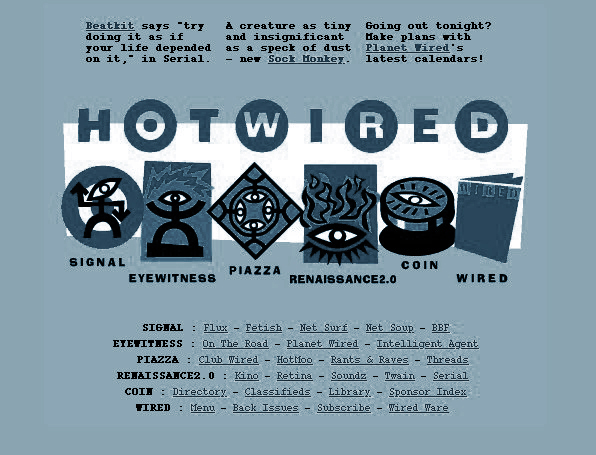
Hot Wired, le site du magazine célèbre Wired, a été le premier site disposant d’une bannière publicitaire, c’est lui qui a donné naissance aux publicités que nous connaissons aujourd’hui.

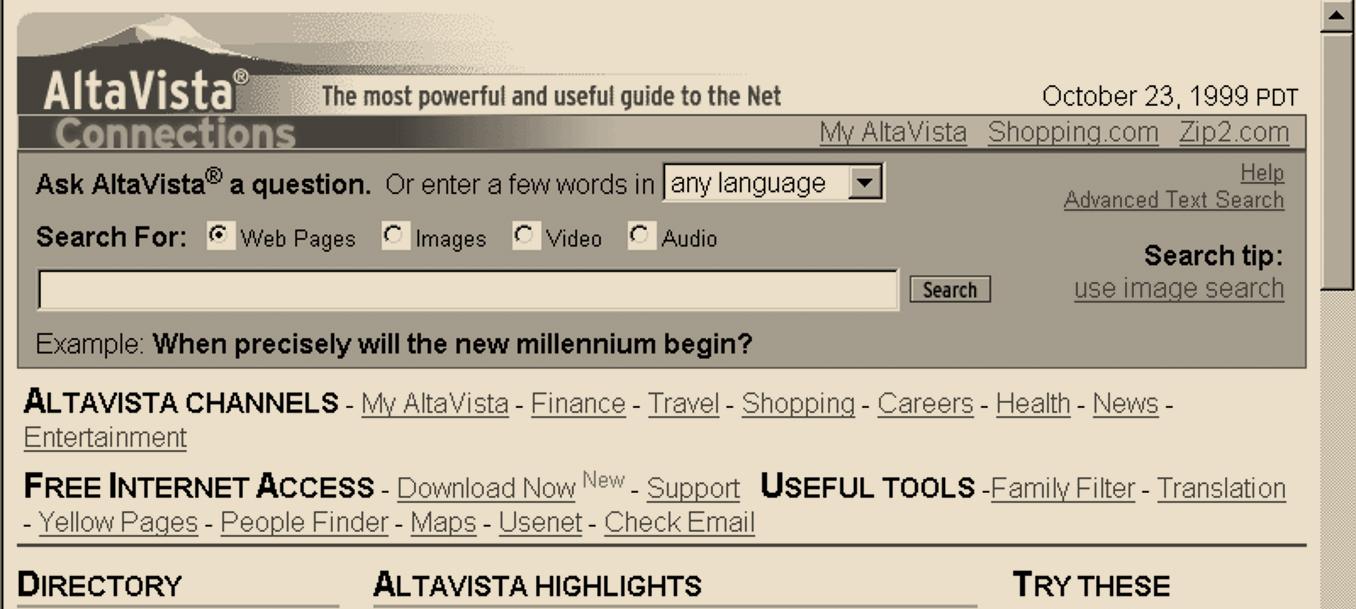
Pour les moteurs de recherche avant Google, AltaVista était légèrement mieux que les autres. Niveau messagerie on retrouvait Hotmail qui était présent avant Gmail.


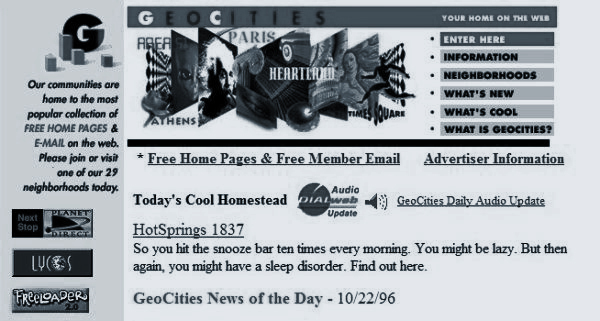
Geocities était l’endroit le plus populaire pour héberger son site, il a été acheté par Yahoo qui l’a fermé quelques années plus tard. La conséquence fut la perte de plus ou moins 40 millions de pages web.
Dave appelle cette période « les années de l’indépendance », car on pensait que le web était mort et les grosses entreprises n’y investissaient plus. C’est cette époque qui a le plus marqué le web et l’a dirigé vers ce qu’il est aujourd’hui.
Le sentiment de communauté était plus présent, il était possible de se tenir au courant des dernières nouveautés en lisant des blogs au sujet du design. Blogger et débattre dans le commentaires est ce qui a permis à tout le monde de partager et de peaufiner ses idées.
Google et Wikipédia étaient encore très récents. Le premier CSS hack, le « box sizing », au départ il était nécessaire de faire tous les calculs pour avoir les bonnes marges. Mais Internet Explorer, qui était pourtant le navigateur le plus populaire, ne supportait pas cette méthode, c’est ainsi qu’il a fallu trouver une astuce pour régler ce problème, d’où la naissance de la propriété « box sizing ». Cette astuce était très importante à l’époque pour pouvoir envisager d’utiliser le CSS.
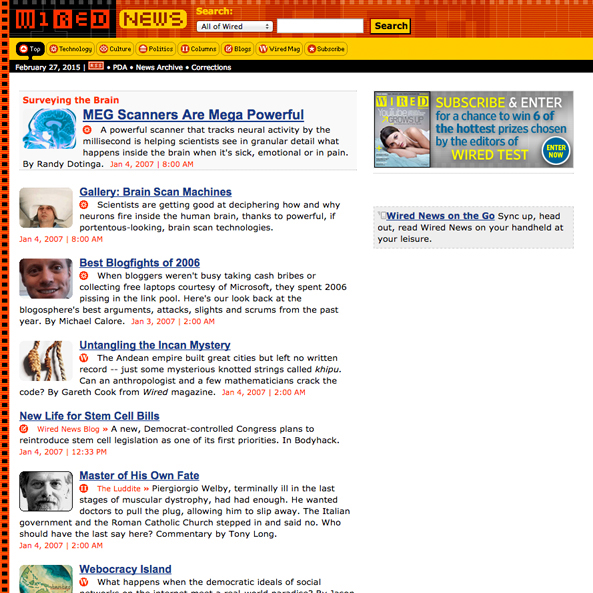
Wired News, le premier site avec un agencement fait complètement en CSS.

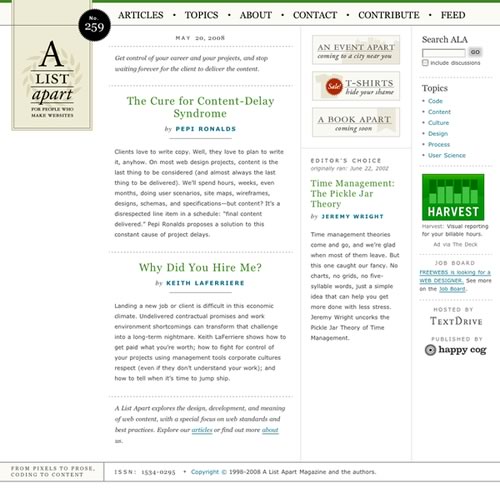
A List Apart, âgé de 18 ans et Digital Web Magazine qui a duré 9 ans avant d’être fermé en 2009. Ces deux site publiaient régulièrement des articles, on pouvait s’y rendre pour donner de la visibilité à ses idées, promouvoir des astuces et techniques, …

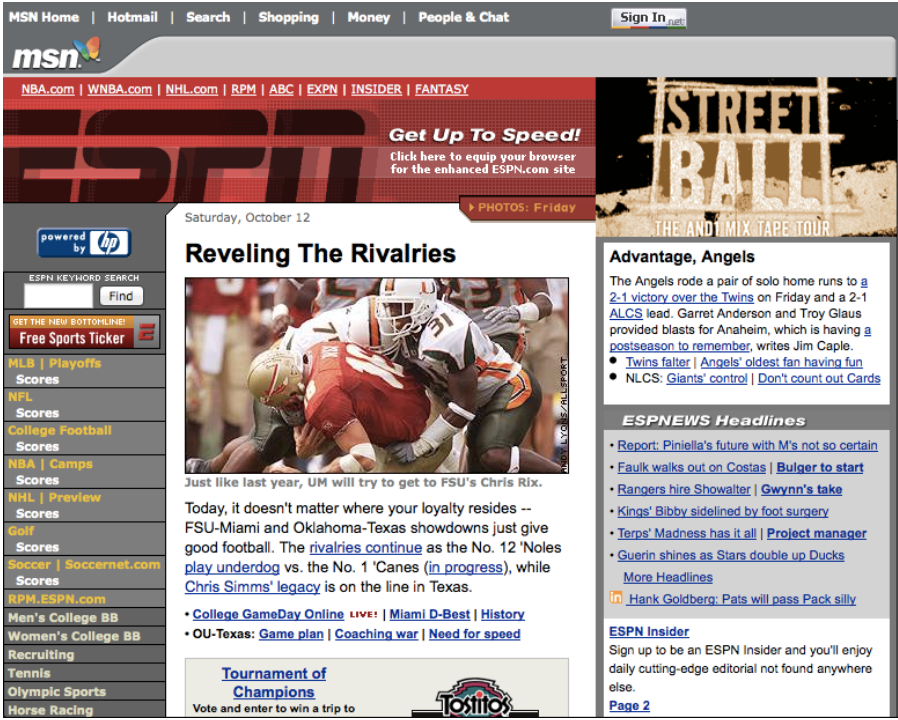
ESPN est le premier site CSS destiné au grand public. C’est important de voir ça avec le recul, parce que ce sont des choses auxquelles nous sommes habitués, mais à l’époque c’était des avancées majeures.

Netscape et Internet Explorer 6 ralentissaient les avancée du web à cause de leur manque de mise à jour, surtout pour Internet Explorer 6 qui qui avait plus de 90% des parts du marché en 2002.
De l’extérieur, on pouvait penser que Microsoft voyait le web comme de la concurrence et a utilisé le monopole de Windows pour dominer le web, puis s’en éloigné pour le laisser mourir.
Une autre cause était aussi le fait que personne ne savait encore utiliser CSS à son plein potentiel et on pensait donc qu’il ne pouvait produire que des sites fades et très carrés.
La communauté a beaucoup aidé à redresser la situation. Les gens ont collaboré pour créer de nouvelles techniques tout en essayant de les introduire de la façon la plus accessible possible. Un exemple de ces techniques et le float, simple outil pour enrouler du texte autour d’une image, qui est par la suite devenue une techniques d’agencement.
De nos jours, le web est prévu pour fonctionner sur tous les appareils. Avant la sortie des smartphones on ne se souciait que des ordinateurs, c’était tout ce qu’il y avait. Mais lorsque les premiers smartphones sont sortis, les navigateurs que l’on trouvait dessus étaient épouvantables, c’est pour cela que le web sur mobile n’a pas été pris sérieux pendant au moins 4 ans. Et ce jusqu’en 2007 avec la sortie de l’Iphone.
La sortie de l’iphone, le premier téléphone qui disposait d'un navigateur aussi accessible que celui d’un ordinateur. C’est le premier appareil mobile qui a eu de l’importance dans le domaine du web.
Le web de maintenant est dans une bonne situation. Les développeurs ne doivent plus se battre contre un web qui stagne, mais au contraire, doivent faire leur possible pour se tenir au courant de toutes les nouvelles technologies.
Comme pour tout, même si tout à l’air de bien se passer, il faut tout de même rester vigilant. C’est vrai que le web a survécu à de nombreux moments difficiles, mais ce ne sera pas toujours le cas s’il n’y a pas quelqu’un pour essayer de surmonter ces moments difficiles. Il faut veiller à ce que le web reste accessible à tous et qu’il y ait une compétition saine entre plusieurs navigateurs plutot qu’un monopole.